UITableViewのテンプレート
2014/07/17 カテゴリー:アプリ開発 タグ:タグ: Objective-C, Xcode

iPhoneアプリ開発でしょっちゅう使うUITableView。
デフォルトのコードが使いにくいので、テンプレートを作ってみました。
 通常XcodeでUITableViewのクラスを作ると
通常XcodeでUITableViewのクラスを作ると
デフォルトで以下の状態でコードが作成される。
viewDidLoadから@endの手前まで
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 |
- (void)viewDidLoad { [super viewDidLoad]; // Uncomment the following line to preserve selection between presentations. // self.clearsSelectionOnViewWillAppear = NO; // Uncomment the following line to display an Edit button in the navigation bar for this view controller. // self.navigationItem.rightBarButtonItem = self.editButtonItem; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } #pragma mark - Table view data source - (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView { #warning Potentially incomplete method implementation. // Return the number of sections. return 0; } - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { #warning Incomplete method implementation. // Return the number of rows in the section. return 0; } /* - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:<#@"reuseIdentifier"#> forIndexPath:indexPath]; // Configure the cell... return cell; } */ /* // Override to support conditional editing of the table view. - (BOOL)tableView:(UITableView *)tableView canEditRowAtIndexPath:(NSIndexPath *)indexPath { // Return NO if you do not want the specified item to be editable. return YES; } */ /* // Override to support editing the table view. - (void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath { if (editingStyle == UITableViewCellEditingStyleDelete) { // Delete the row from the data source [tableView deleteRowsAtIndexPaths:@[indexPath] withRowAnimation:UITableViewRowAnimationFade]; } else if (editingStyle == UITableViewCellEditingStyleInsert) { // Create a new instance of the appropriate class, insert it into the array, and add a new row to the table view } } */ /* // Override to support rearranging the table view. - (void)tableView:(UITableView *)tableView moveRowAtIndexPath:(NSIndexPath *)fromIndexPath toIndexPath:(NSIndexPath *)toIndexPath { } */ /* // Override to support conditional rearranging of the table view. - (BOOL)tableView:(UITableView *)tableView canMoveRowAtIndexPath:(NSIndexPath *)indexPath { // Return NO if you do not want the item to be re-orderable. return YES; } */ /* #pragma mark - Table view delegate // In a xib-based application, navigation from a table can be handled in -tableView:didSelectRowAtIndexPath: - (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath { // Navigation logic may go here, for example: // Create the next view controller. <#DetailViewController#> *detailViewController = [[<#DetailViewController#> alloc] initWithNibName:<#@"Nib name"#> bundle:nil]; // Pass the selected object to the new view controller. // Push the view controller. [self.navigationController pushViewController:detailViewController animated:YES]; } */ |
長い!
わかりにくい!
使いにくい!
毎回これを調整するのだが、面倒なのでコピペできるようにしてみました
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
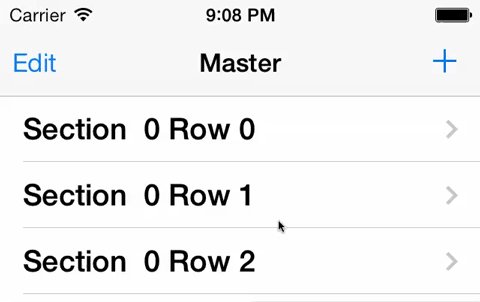
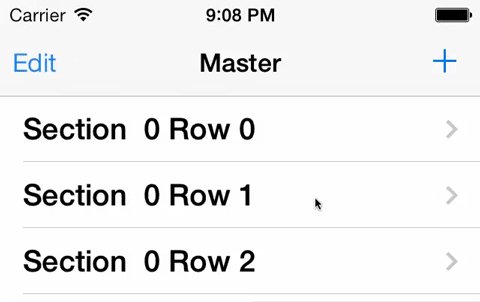
- (void)viewDidLoad { [super viewDidLoad]; self.title = @"タイトル" ; [self.navigationController setNavigationBarHidden:NO]; } #pragma mark - セクションの数 - (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView { return 1; } #pragma mark - セクション内の列の数 - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { return 0; } #pragma mark テーブルセルの定義 - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { static NSString *CellIdentifier = @"Cell"; UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier]; if (cell == nil) { cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:CellIdentifier]; } // ここにセルの定義 cell.accessoryType = UITableViewCellAccessoryDisclosureIndicator;//右に>を付ける場合 cell.textLabel.text =@"各列のタイトル"; return cell; } #pragma mark テーブルセルが選択された場合 - (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath { // ここに選択された場合の処理を書く } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; } |
テーブルを編集出来るようにする
テーブルを編集出来るようにするには以下のコードを追加すればいいviewDidLoadとかにこれを記載して
|
1 2 |
// テーブルを編集可能にする self.navigationItem.rightBarButtonItem = self.editButtonItem; |
これを記載する
|
1 2 3 4 5 6 7 8 9 |
#pragma mark テーブルセルの編集(削除と挿入) - (void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath { if (editingStyle == UITableViewCellEditingStyleDelete) { // 削除の場合 }else if(editingStyle == UITableViewCellEditingStyleInsert){ //挿入の場合 } } |
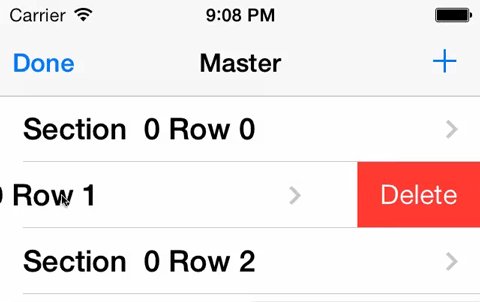
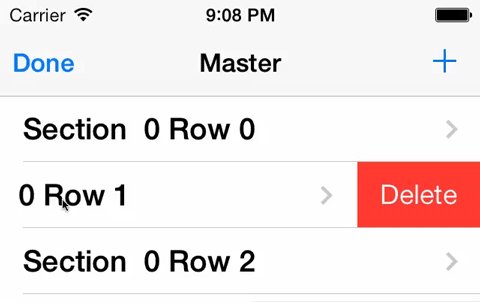
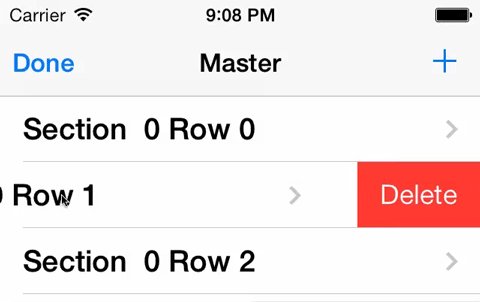
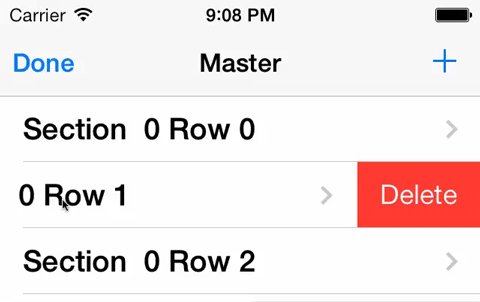
テーブルセルの削除だけの場合
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
#pragma mark テーブルセルの削除 - (void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath { if (editingStyle == UITableViewCellEditingStyleDelete) { // -- データソースから該当項目を削除 // そのためのコードを書く // -- 保存する // そのためのコードを書く // -- テーブルから該当セルを削除 [tableView beginUpdates]; [tableView deleteRowsAtIndexPaths:[NSArray arrayWithObject:indexPath] withRowAnimation:UITableViewRowAnimationRight]; [tableView endUpdates]; } } |
UITableViewについておすすめの本
ただテーブルを表示するだけでなく、削除、挿入、入れ替えなどを実装する際に非常に役立つ内容
«前へ 配列NSArrayとNSMutableArrayのよく使う構文 次へ» 超簡単にXcode5でstoryboardを使わずに新規プロジェクトを作る方法
あわせて読みたい
-

cocos2d-x でのプロジェクトの作成 mac
-

配列NSArrayとNSMutableArrayのよく使う構文
-

超簡単にXcode5でstoryboardを使わずに新規プロジェクトを作る方法
-

iPhone, iPadの画面の向きを検出する【起動時と変化時】
-

Xcode5ではstoryboardを使わなきゃいけないの!?
-

【iOS In-App Purchases (アプリ内課金)】Product IDが認識されなかった時にやったこと
-

iPhoneアプリ開発で使うと便利!sortedArrayUsingDescriptorsで昇順、降順の並び替え
-

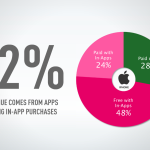
【Objective-C】iPhoneアプリの作成方法:iOS In-App Purchases (アプリ内課金)プログラム 整理
-

あなたは大丈夫?こんな生活習慣がメタボ腹を作る!10のチェックポイント