【Objective-C】iPhoneアプリ:アラーム作成-7 設定画面の追加4
2012/03/24 カテゴリー:アプリ開発 タグ:タグ: Objective-C, アラーム作成

今回は、ボタンを追加して、動くようにします。 pclockViewController.xibをダブルクリックしてInterfaceBuilderを起動します。 ボタンを追加します。 ボタンの位置は、仮なのでどこでもいいです。 大きさも適当に調整しましょう。 pclockViewController.xibのViewの中のRound Rect ButtonからFile’s […]
今回は、ボタンを追加して、動くようにします。
pclockViewController.xibをダブルクリックしてInterfaceBuilderを起動します。
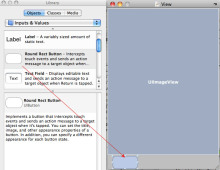
ボタンを追加します。

ボタンの位置は、仮なのでどこでもいいです。
大きさも適当に調整しましょう。
pclockViewController.xibのViewの中のRound Rect ButtonからFile’s OwnerへControl+ドラッグします。
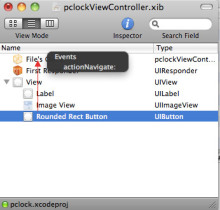
ポップアップが表示されるので、actionNavigatere:を選択します。

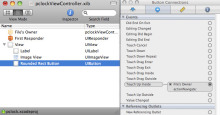
ConnectionsタブのEventのTouch Up InsideにactionNavigatereが関連付けられます。
インスペクタを見るとこうなってます。

これで、ボタンとイベントが関連付けられます。
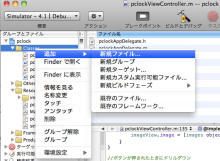
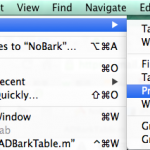
グループとファイルの「Classes」で、 Control+クリック 「追加」から「新規」ファイルを選択します。

新規ファイルダイアログで、「Cocoa Touch Class」 →「UIViewController subclass」を選択し、「次へ」ボタンをクリック

ファイル名にsettingViewController.m、”同時にsettingViewController.hも作成”にチェックを入れて、「完了」ボタンをクリック。
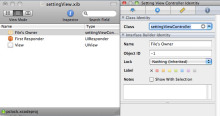
settingView.xibでFile’s Ownerを選択しIdentifyタブのClass IdentityセクションのClassプルダウンでsettingViewControllerを選択します。

保存します。
pclockViewController.mにコードを追加
#import “settingViewController.h”
保存して実行します。

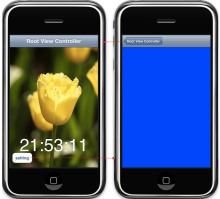
ボタンを押すと、右の画面に遷移します。
右の画面で、左上のボタンを押すと、元の画面に戻ります。
以上で、画面遷移の部分は終了です。
次回は、見た目をよくしてみます。
«前へ 【Objective-C】iPhoneアプリ:アラーム作成-8 ナビゲーションバーの非表示 次へ» 【Objective-C】iPhoneアプリ:アラーム作成-6 設定画面の追加3
あわせて読みたい
-

配列NSArrayとNSMutableArrayのよく使う構文
-

UITableViewのテンプレート
-

超簡単にXcode5でstoryboardを使わずに新規プロジェクトを作る方法
-

iPhone, iPadの画面の向きを検出する【起動時と変化時】
-

Xcode5ではstoryboardを使わなきゃいけないの!?
-

【iOS In-App Purchases (アプリ内課金)】Product IDが認識されなかった時にやったこと
-

iPhoneアプリ開発で使うと便利!sortedArrayUsingDescriptorsで昇順、降順の並び替え
-

【Objective-C】iPhoneアプリの作成方法:iOS In-App Purchases (アプリ内課金)プログラム 整理
-

あなたは大丈夫?こんな生活習慣がメタボ腹を作る!10のチェックポイント