【Objective-C】iPhoneアプリ:アラーム作成-2 背景画像の表示
2012/03/24 カテゴリー:アプリ開発 タグ:タグ: Objective-C, アラーム作成

画像を用意します。 iPhoneの画面に合わせて、サイズは縦960px、横480pxで作ります。 縦480px、横320pxでもいいのかも(^^; pclockフォルだの下に、imagesフォルダを作ってそこに入れておきます。 今回は、5枚にしてみます。 フォルダは、無くてもかまわないのですが、まとめておいた方がわかりやすいので、適当な名前のフォルダを作って入れておきます。 ファイルの名前は、なん […]
画像を用意します。
iPhoneの画面に合わせて、サイズは縦960px、横480pxで作ります。
縦480px、横320pxでもいいのかも(^^;
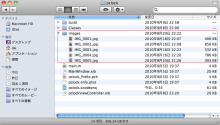
pclockフォルだの下に、imagesフォルダを作ってそこに入れておきます。
今回は、5枚にしてみます。

フォルダは、無くてもかまわないのですが、まとめておいた方がわかりやすいので、適当な名前のフォルダを作って入れておきます。
ファイルの名前は、なんでもいいですが、半角英数字にしておいた方がいいまも。
英字は、シミュレーターでは、大文字、小文字を区別しないんですが、実機だと区別するので注意しましょう。
pclockのプロジェクトに画像を追加します。
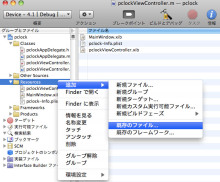
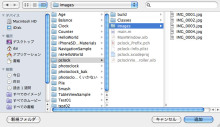
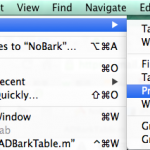
プロジェクトウインドウのResourcesグループをcontrol+クリック(右クリック)して、「追加」→「既存のファイル」を選びます。

ファイルの選択ウインドウが開くのでimagesフォルダを選びます。

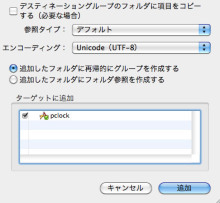
追加したフォルダに再帰的にグループを作成するを選択して、追加ボタンクリック。

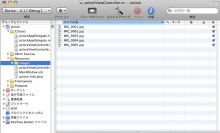
Resourcesの下に、imagesフォルダが追加されます。

pclockViewController.hに変数を追加します。
NSArray *images; //画像用配列
画像表示用のアウトレットを追加します。
IBOutlet UIImageView *imageView;
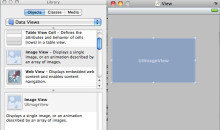
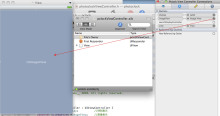
Interface Builderを立ち上げて、imageViewを追加します。
LibraryのImage Viewからドラッグ&ドロップして、画面全体に広げて配置します。

インスペクタで、Image Viewをアウトレットと結びつけます。

セーブを忘れないようにしましょう。
pclockViewController.mの、viewDidLoadに以下のコードを追加します。
//画像の読み込み
CGRect rect = CGRectMake(0, 0, 320, 480); //画像の表示領域を作成
imageView = [[UIImageView alloc]initWithFrame:rect]; //表示するview を作成
[self.view addSubview:imageView]; //作成したviewを追加
//レイヤーを一番下にする
[self.view.layer insertSublayer:imageView.layer atIndex:0];
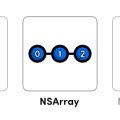
//画像を配列に入れておく
images = [[NSArray alloc] initWithObjects:
[UIImage imageNamed:@”IMG_0001.jpg”],
[UIImage imageNamed:@”IMG_0002.jpg”],
[UIImage imageNamed:@”IMG_0003.jpg”],
[UIImage imageNamed:@”IMG_0004.jpg”],
[UIImage imageNamed:@”IMG_0005.jpg”],
nil
];
//初期表示画像を指定(images objectAtIndex: 0 で配列の0番目の画像を表示 この例だとIMG_0001.jpg)
imageView.image = [images objectAtIndex: 0];
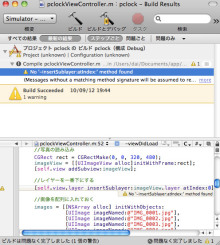
これで、ビルドしてみましょう。
警告がでると思います。
warning: no ‘-insertSublayer:atIndex:’ method found

レイヤー関係のヘッダーを指定していないためだと思うので、importしてみます。
pclockViewController.hにimportを追加します。
#import <QuartzCore/CALayer.h>
これで、ビルドすると、警告が消えると思います。
警告の原因になった、
[self.view.layer insertSublayer:imageView.layer atIndex:0];
ですが、atIndex:0とすることでm画像のレイヤーを一番下にしています。
レイヤーというのは、透明な板のようなもので、何枚も重ねることができます。
時間の表示の上に、画像を置いてしまうと、時間が見えなくなってしまうために、こうしています。
時刻表示の場所とか、フォントは好きなように変えて下さい。
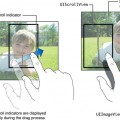
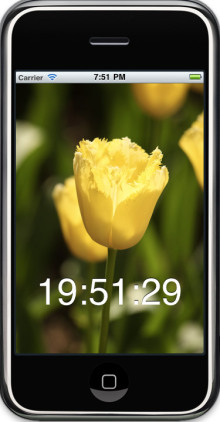
実行すると、こんな感じです。

次回は、何秒か毎に画像が変わるようにしてみます。
«前へ 【Objective-C】iPhoneアプリ:アラーム作成-3 背景画像の切り替え 次へ» 【Objective-C】iPhoneアプリ:アラーム作成-1
あわせて読みたい
-

配列NSArrayとNSMutableArrayのよく使う構文
-

UITableViewのテンプレート
-

超簡単にXcode5でstoryboardを使わずに新規プロジェクトを作る方法
-

iPhone, iPadの画面の向きを検出する【起動時と変化時】
-

Xcode5ではstoryboardを使わなきゃいけないの!?
-

【iOS In-App Purchases (アプリ内課金)】Product IDが認識されなかった時にやったこと
-

iPhoneアプリ開発で使うと便利!sortedArrayUsingDescriptorsで昇順、降順の並び替え
-

【Objective-C】iPhoneアプリの作成方法:iOS In-App Purchases (アプリ内課金)プログラム 整理
-

あなたは大丈夫?こんな生活習慣がメタボ腹を作る!10のチェックポイント