【Objective-C】iPhoneアプリ:アラーム作成-11 スライダー2
2012/03/24 カテゴリー:アプリ開発 タグ:タグ: Objective-C, アラーム作成

スライダーの処理を実装していきます。 settingViewController.hに、スライダーのOutletとラベルのOutletを追加します。 @interface settingViewController : UIViewController { IBOutlet UILabel *sliderValue; //ラベル IBOutlet UISlider *secSlider; //スラ […]
スライダーの処理を実装していきます。
settingViewController.hに、スライダーのOutletとラベルのOutletを追加します。
@interface settingViewController : UIViewController {
IBOutlet UILabel *sliderValue; //ラベル
IBOutlet UISlider *secSlider; //スライダー
}
スライダーのイベントハンドラの定義をします。
- (IBAction)updateSlider:(UISlider *)slider;
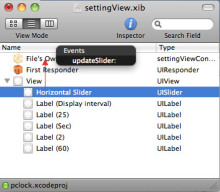
settingView.xibをダブルクリックして、Interface Builderを立ち上げます。
ViewのHorizontal Sliderをcontrol+クリックしながらFile’s Ownerへドラッグします。
ポップアップから、updateSliderを選択します。

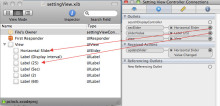
File’s OwnerのConnectionインスペクタを開き、secSliderからHorizontal Sliderへ○をドラッグします。
Slider Valueからlabel(25)へ○をドラッグします。

画面の設定が終わったらスライダのイベントハンドラを実装していきます。
pclockViewController.hにintervalSecの値のsetterとgetterの定義をします。
+ (void)setInterval:(int)sec;
+ (int)getInterval;
pclockViewController.hに実装します。
+ (void)setInterval:(int)sec
{
intervalSec = sec;
}
+ (int)getInterval
{
return(intervalSec);
}
settingViewController.mにスライダのイベントハンドラを実装します。
ヘッダーをimportします。
#import “pclockViewController.h”
メソッドを実装します。
- (IBAction) updateSlider:(UISlider *)slider
{
sliderValue.text = [NSString stringWithFormat:@”%2.0f”,floor(slider.value)];
[pclockViewController setInterval:[sliderValue.text intValue]];
}
スライダーの戻り値は、doubleなので小数点以下をとって整数にします。
今回は、floor(double)で、小数点以下を切り捨てています。
四捨五入、切り上げは以下のようにします。
//四捨五入 round(double)
//切り上げ ceil(double)
保存してビルドして実行します。
設定画面でスライダを動かすと、赤い文字がスライダーの動きに合わせて変化します。
メイン画面に戻ると、設定した秒数で画像が変わるようになります。
«前へ MACのSafariのブックマークがiPadに同期しない理由 次へ» 【Objective-C】iPhoneアプリ:アラーム作成-10 スライダー1
あわせて読みたい
-

配列NSArrayとNSMutableArrayのよく使う構文
-

UITableViewのテンプレート
-

超簡単にXcode5でstoryboardを使わずに新規プロジェクトを作る方法
-

iPhone, iPadの画面の向きを検出する【起動時と変化時】
-

Xcode5ではstoryboardを使わなきゃいけないの!?
-

【iOS In-App Purchases (アプリ内課金)】Product IDが認識されなかった時にやったこと
-

iPhoneアプリ開発で使うと便利!sortedArrayUsingDescriptorsで昇順、降順の並び替え
-

【Objective-C】iPhoneアプリの作成方法:iOS In-App Purchases (アプリ内課金)プログラム 整理
-

あなたは大丈夫?こんな生活習慣がメタボ腹を作る!10のチェックポイント





















