【Objective-C】iPhoneアプリ:アラーム作成-10 スライダー1
2012/03/24 カテゴリー:アプリ開発 タグ:タグ: Objective-C, アラーム作成

今回は、バックに表示している画像の表示時間を変更できるようにします。 スライダーを使って、秒単位に変更できるようにします。 範囲は、2秒から60秒にします。 settingView.xibをダブルクリックして、Interface Builderを立ち上げます。 ViewのBackgroundの色を変更します。 前にわかりやすいように、Blueにしていたので、Light Gray Co […]
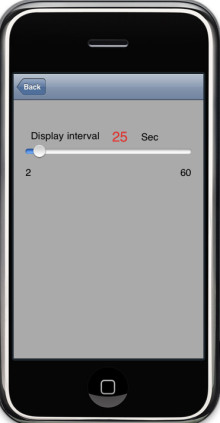
今回は、バックに表示している画像の表示時間を変更できるようにします。
スライダーを使って、秒単位に変更できるようにします。
範囲は、2秒から60秒にします。
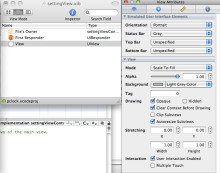
settingView.xibをダブルクリックして、Interface Builderを立ち上げます。
ViewのBackgroundの色を変更します。
前にわかりやすいように、Blueにしていたので、Light Gray Colorにしてみます。
これは、好きな色でかまわないです。

Libraryから、Sliderをドラッグして配置します。
大きさを適当に調整します。

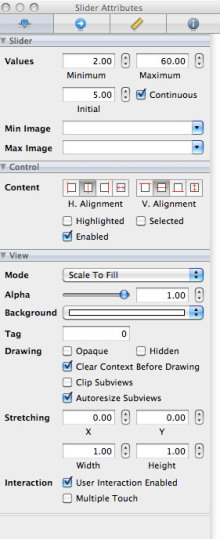
Sliderのattributesインスペクタを開きます。
SliderのValuesのMinimumを”2.00″、maxmumを”60.00″にします。
これで、2秒から60秒に設定できるようになります。
initialは、”5.00″にします。
これで、初期値が5秒に設定されます。
continuousにチェックを入れます。
チェックを入れておくと、スライダの移動がリアルタイムで検出できます。
チェックを入れないと、指を離したところで、スライダの移動が検出されます。

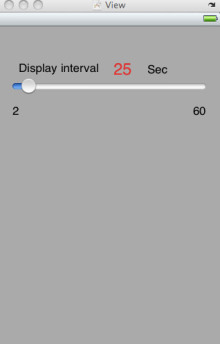
ラベルをつけていきます。

スライダーの位置を表示するラベルは、赤にして少し大きくしてます。
保存してビルドして実行します。
設定画面に移動すると、設定した画面が表示されるので、位置とか調整して下さい。

次回は、スライダーの処理を実装します
«前へ 【Objective-C】iPhoneアプリ:アラーム作成-11 スライダー2 次へ» 【Objective-C】iPhoneアプリ:アラーム作成-9 ツールバー
あわせて読みたい
-

配列NSArrayとNSMutableArrayのよく使う構文
-

UITableViewのテンプレート
-

超簡単にXcode5でstoryboardを使わずに新規プロジェクトを作る方法
-

iPhone, iPadの画面の向きを検出する【起動時と変化時】
-

Xcode5ではstoryboardを使わなきゃいけないの!?
-

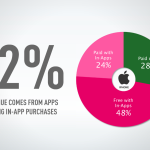
【iOS In-App Purchases (アプリ内課金)】Product IDが認識されなかった時にやったこと
-

iPhoneアプリ開発で使うと便利!sortedArrayUsingDescriptorsで昇順、降順の並び替え
-

【Objective-C】iPhoneアプリの作成方法:iOS In-App Purchases (アプリ内課金)プログラム 整理
-

あなたは大丈夫?こんな生活習慣がメタボ腹を作る!10のチェックポイント