【Objective-C】iPhoneアプリ開発:シンプル UIScrollView
2013/01/29 カテゴリー:アプリ開発 タグ:タグ: Objective-C

IBやストーリーボードを使わないUIScrollView
何度も使っていても、またなんだっけになるので、
基礎だけをを整理する

ちょっといじるとすぐにコードが多くなるので最小限をまとめる
概要
まずスクロールビューの生成
UIScrollView * scrollView = [[UIScrollView alloc] init] ;
// 大きい方(中身=コンテンツ)のサイズ
scrollView.contentSize = CGSizeMake(self.view.frame.size.width*scCount,flHeight);
// 実際に見える範囲
<span style="font-size: 0.75em; font-weight: normal;">scrollView.frame = CGRectMake(0.0, 0.0, self.view.frame.size.width, flHeight);</span>
// コンテンツをスクロールビューに追加(今回はLabel)
[scrollView addSubview:label];
// スクロールビューをビューに追加
[self.view addSubview:scrollView];基本は以上。
あとは、細かい描写。
まとめ
一応とりあえず動くコードはこちら// サイズの設定
int scCount = 3;
float flHeight = 200;
// スクロールビューの生成
UIScrollView * scrollView = [[UIScrollView alloc] init] ;
// 大きい方(中身=コンテンツ)のサイズ
scrollView.contentSize = CGSizeMake(self.view.frame.size.width*scCount,flHeight);
// 実際に見える範囲
scrollView.frame = CGRectMake(0.0, 0.0, self.view.frame.size.width, flHeight);
// おまけ
scrollView.pagingEnabled = YES;
scrollView.scrollEnabled = YES;
//scrollView.delegate = self;
scrollView.backgroundColor = [UIColor whiteColor];
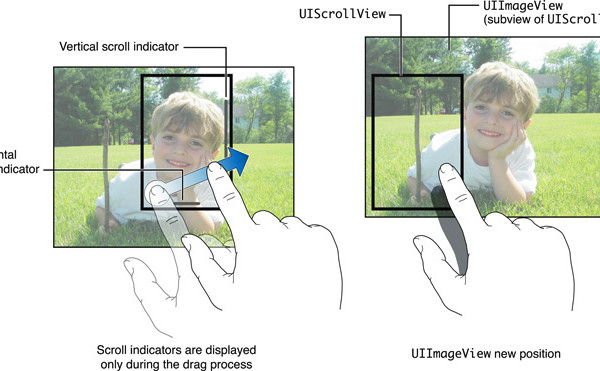
// 垂直、水平方向のスクロールインジケータを非表示にする
scrollView.showsHorizontalScrollIndicator = NO;
scrollView.showsVerticalScrollIndicator = NO;
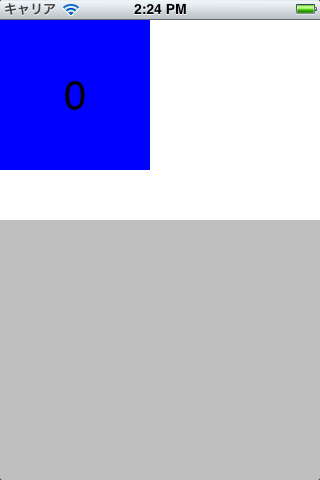
for(int i = 0; i < scCount; i++){//ページの中身を作成
UILabel * label = [[UILabel alloc] initWithFrame:CGRectMake(320.0f * i, 0, 150 , 150)];
label.text = [NSString stringWithFormat:@"%d", i];
label.font = [UIFont fontWithName:label.font.fontName size:40.0f];
label.textAlignment = UITextAlignmentCenter;
label.backgroundColor = [UIColor blueColor];
// コンテンツをスクロールビューに追加
[scrollView addSubview:label];
«前へ 【Objective-C】iPhoneアプの作成方法:#define 定数設定 次へ» 【Objective-C】iPhoneアプリ開発:TapkuLibraryでカレンダー表示
あわせて読みたい
-

配列NSArrayとNSMutableArrayのよく使う構文
-

UITableViewのテンプレート
-

超簡単にXcode5でstoryboardを使わずに新規プロジェクトを作る方法
-

iPhone, iPadの画面の向きを検出する【起動時と変化時】
-

Xcode5ではstoryboardを使わなきゃいけないの!?
-

【iOS In-App Purchases (アプリ内課金)】Product IDが認識されなかった時にやったこと
-

iPhoneアプリ開発で使うと便利!sortedArrayUsingDescriptorsで昇順、降順の並び替え
-

【Objective-C】iPhoneアプリの作成方法:iOS In-App Purchases (アプリ内課金)プログラム 整理
-

あなたは大丈夫?こんな生活習慣がメタボ腹を作る!10のチェックポイント





















