【Objective-C】iPhoneアプリ:アラーム作成-4 設定画面の追加1
2012/03/24 カテゴリー:アプリ開発 タグ:タグ: Objective-C, アラーム作成

設定画面を追加します。 ボタンを押すと、画面が変わるあれです。 結構大変です^^; 後々は、ツールバーにしたいですが、とりあえずボタンで作ってみます。 まず、pclockAppDelegate.hの@interfaceに以下を追加 UINavigationController *navigationController; @property (nonatomic, re […]
設定画面を追加します。
ボタンを押すと、画面が変わるあれです。
結構大変です^^;
後々は、ツールバーにしたいですが、とりあえずボタンで作ってみます。
まず、pclockAppDelegate.hの@interfaceに以下を追加
UINavigationController *navigationController;
@property (nonatomic, retain) IBOutlet UINavigationController *navigationController;
UINavigationControllerは、@interfaceの中に書きます。
pclockAppDelegate.mに以下を追加
@synthesize navigationController;
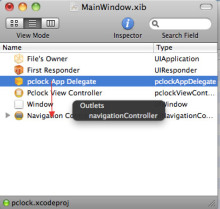
MainWindow.xibをダブルクリックしてInterfaceBuilderを起動します。
Libraryから、NavigationControllerをMainWindow.xibにドラッグします。

pclock App Delegate からNavigation Controller へControl+ドロップする。
ポップアップから、navigationControllerを選択。

pclockAppDelegate.mを変更します。
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
//[window addSubview:viewController.view]; を変更
[window addSubview:[navigationController view]];
– (void)dealloc {
// [viewController release]; を変更
[navigationController release];
ビルドして起動してみます。

画面の上部に、Root View Controllerと表示されていれば、OKです。
次回は、ここにいままで作っていた時計を表示させます。
«前へ 【Objective-C】iPhoneアプリ:アラーム作成-5 設定画面の追加2 次へ» 【Objective-C】iPhoneアプリ:アラーム作成-3 背景画像の切り替え
あわせて読みたい
-

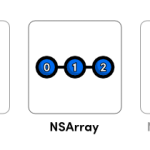
配列NSArrayとNSMutableArrayのよく使う構文
-

UITableViewのテンプレート
-

超簡単にXcode5でstoryboardを使わずに新規プロジェクトを作る方法
-

iPhone, iPadの画面の向きを検出する【起動時と変化時】
-

Xcode5ではstoryboardを使わなきゃいけないの!?
-

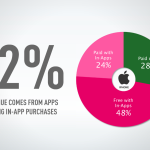
【iOS In-App Purchases (アプリ内課金)】Product IDが認識されなかった時にやったこと
-

iPhoneアプリ開発で使うと便利!sortedArrayUsingDescriptorsで昇順、降順の並び替え
-

【Objective-C】iPhoneアプリの作成方法:iOS In-App Purchases (アプリ内課金)プログラム 整理
-

あなたは大丈夫?こんな生活習慣がメタボ腹を作る!10のチェックポイント





















