Wordbookerで記事を投稿した時に思い通りにFacebookに表示されるためにした設定
2013/07/08 カテゴリー:Web タグ:タグ: SEO, WordPress

wordbookerが曲者で、せっかくOGPにきちんと設定できていても、
wordbookerの設定次第で思ったとおりに表示されず、かなりハマりました
その結果を報告します。
Facebookにブログやウェブサイトの情報を正しく伝えるために
「Open Graph Protocol(OGP)」
という記述方法があります。
このOGPはブログやウェブページの情報を正しくFacebookに伝わるようにするためのものです。
このOGP設定はワードプレスでは便利なプラグインで設定できますが、
面倒な割にきちんと抜粋が出ないので、自分で処理を実装することにしました。
更にその上で、wordbookerの設定をしました。
wordbookerが曲者で、せっかくOGPにきちんと設定できていても、
wordbookerの設定次第で思ったとおりに表示されず、かなりハマりました
その結果を報告します。
wordbookerの設定
名前の下に抜粋で説明する
Use Post Excerpt as Post Attribut
にチェック
抜粋の表示
投稿に要約を使う :
にチェックをいれる
画像の表示
「標準で投稿にはオープングラフのイメージを使う。 」
に代替の画像のアドレスを入れる
その上で「イメージが無い場合、次の画像を使う 」
にチェック
これで出るはず。
注意点
ユーザーレベル設定 で
「基本は一般ウォールに投稿します。」を「YES」
にすると、画像がでなくなった。
理由は分からないが、
「ブログと同じ」
にすると、
表示されるようになった。
«前へ 超シンプル解説!HTML、cssでよく使う角丸、シャドウの備忘録 次へ» 投稿がもっと楽になる!WordPressプラグイン30選
あわせて読みたい
-

MarsEditで自分の過去記事のタイトルのリンクと外部記事のリンクを簡単に作る
-

WordPressでいろんなサイズのサムネイルを使う時の処理
-

WordPressでmoreタグで続きを読むが表示されない時にやったこと
-

ブログ初心者のMarsEditを導入シリーズ第二弾【プレビューの調整】
-

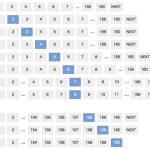
SEOに強いサイトを作成する!【サイト初心者覚書】その3:ページングとパンくずを配置しよう
-

SEOに強いサイトを作成する!【サイト初心者覚書】その2:WordPressブログを自動でTwitterに投稿
-

SEOに強いサイトを作成する!【サイト初心者覚書】その1:Googleツールを知ろう
-

SEOに強いサイトを作成するためのWordPressプラグイン【メタ情報編】
-

これならわかる!「無料でできる! 世界一やさしいGoogle Analytics アクセス解析入門」


















