SEOに強いサイトを作成する!【サイト初心者覚書】その3:ページングとパンくずを配置しよう
2013/07/26 カテゴリー:Web タグ:タグ: SEO, WordPress

SEOに強いサイトを作成する!【サイト初心者覚書】第三弾として、ページングとパンくずを配置して、ユーザビリティを高めることをしました。ページングとパンくずを配置することで、見る人も使いやすく、また、SEO的にも有利に働くようです。
今回、ページングとパンくずリストの配置にはWordPressプラグインを使います
Prime Strategy Bread Crumb
今回のパンくずのプラグインはPrime Strategy Bread Crumbを使います
プラグインから「Prime Strategy Bread Crumb」をインストールして有効化。
その後表示したいところに以下のテンプレートタグを追加
<?php if ( function_exists( 'bread_crumb' ) ) { bread_crumb(); } >
あとはCSSで整形すれば終わり!
とっても簡単!!
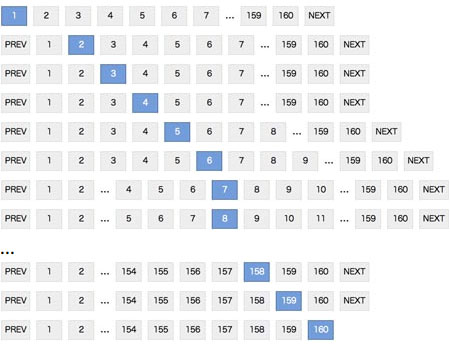
ページングには「Prime Strategy Page Navi」
ページングには「Prime Strategy Page Navi」を使います。
上記の同様に
プラグインから「Prime Strategy Page Navi」をインストールして有効化。
その後表示したいところに以下のテンプレートタグを追加
<?php
if (function_exists('page_navi')) :
page_navi('elm_class=page-nav&edge_type=span');
endif;
?>
ただ、これだとページがあふれてしまうので、
「items=5&」を追加します
<?php
if (function_exists('page_navi')) :
page_navi('items=5&elm_class=page-nav&edge_type=span');
endif;
?>
これでオッケー!!
«前へ ブログ初心者のMarsEditを導入シリーズ第二弾【プレビューの調整】 次へ» SEOに強いサイトを作成する!【サイト初心者覚書】その2:WordPressブログを自動でTwitterに投稿
あわせて読みたい
-

MarsEditで自分の過去記事のタイトルのリンクと外部記事のリンクを簡単に作る
-

WordPressでいろんなサイズのサムネイルを使う時の処理
-

WordPressでmoreタグで続きを読むが表示されない時にやったこと
-

ブログ初心者のMarsEditを導入シリーズ第二弾【プレビューの調整】
-

SEOに強いサイトを作成する!【サイト初心者覚書】その2:WordPressブログを自動でTwitterに投稿
-

SEOに強いサイトを作成する!【サイト初心者覚書】その1:Googleツールを知ろう
-

SEOに強いサイトを作成するためのWordPressプラグイン【メタ情報編】
-

これならわかる!「無料でできる! 世界一やさしいGoogle Analytics アクセス解析入門」
-

ブログ初心者がWordPressでMarsEditを導入、設定してみた
















