ブログ初心者のMarsEditを導入シリーズ第二弾【プレビューの調整】
2013/07/26 カテゴリー:Web タグ:タグ: MarsEdit, WordPress, ブログ

多くのブロガーが絶賛するツール「MarsEdit」を導入して、今度はプレビューと自分のブログデザインを一致させることをしてみます。
プレビューを自分のブログデザインに変更する
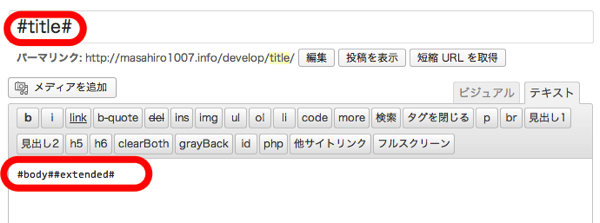
まずWordPressで新規投稿画面を開き、タイトルに「#title#」、本文に「#body##extended#」と入力します。

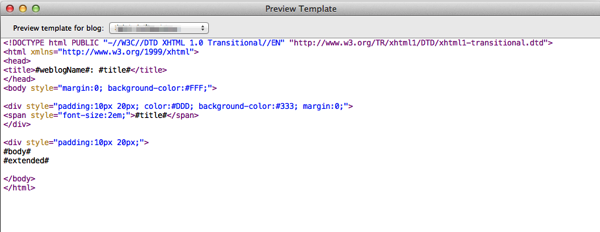
そしたら、プレビューしてソースを見ます
それを全部コピーして
MarsEdit > プレビュー の下にある
「Edit Template」を選択
するとこんな画面が出てきます

それを全部消して、
先ほどのコピーを貼り付けます
そうするとプレビュー画面が反映されました!
最適化
このままでも一応使えるのですが、このままだと反応が遅くなってしまいます。コードを見ながら、
サイドバーや、広告、バナーなど自分の好みで削除していきます。
シンプルほど早くなります
以上で出来上がり!
価格: ¥3,450 (記事公開時)
カテゴリ: ソーシャルネットワーキング
カテゴリ: ソーシャルネットワーキング
«前へ WordPressでmoreタグで続きを読むが表示されない時にやったこと 次へ» SEOに強いサイトを作成する!【サイト初心者覚書】その3:ページングとパンくずを配置しよう
あわせて読みたい
-

FC2でもMarsEditを快適に!【カテゴリー設定とHTML】
-

FC2でもMarsEditを快適に!【絵文字を使う】
-

FC2でもMarsEditを快適に!【改行の反映を解決しよう】
-

「文章力の基本」で誰も教えてくれないテクニックをゲット!でもイタい〜
-

MarsEditで自分の過去記事のタイトルのリンクと外部記事のリンクを簡単に作る
-

私がブログをちゃんと書こう!と勇気付けられた素晴らしい記事
-

WordPressでいろんなサイズのサムネイルを使う時の処理
-

WordPressでmoreタグで続きを読むが表示されない時にやったこと
-

SEOに強いサイトを作成する!【サイト初心者覚書】その3:ページングとパンくずを配置しよう

















