ブログ初心者がWordPressでMarsEditを導入、設定してみた
2013/07/15 カテゴリー:Mac Web タグ:タグ: MarsEdit, SEO, WordPress, ブログ
ブログを本格的に始めてみようと思い、多くのブロガーが絶賛するツール「MarsEdit」を導入してみました。
価格: ¥3,450 (記事公開時)
カテゴリ: ソーシャルネットワーキング
カテゴリ: ソーシャルネットワーキング
MarsEdit導入のきっかけ
この「MarsEdit」を知ったのはこの本を読んでからです。この本を読んで多くのヒントをいただきました。
これから少しずつ身につけていこうと思っています。
本を読み、Google先生のご鞭撻を受けながら思ったことは
「もう当たり前となってることをけっこう知らない」ということです。
逆に考えると、今は
初心者が分からないことがわかる!ということです。
(初心者なんで当然といえば当然ですが。。。)なので、そんな視点で書いていければと思っています。
ということで
ブログを本格的に始めたいブログ初心者がやる第一弾
書くことに集中できる環境を作ろう
そのためにすること
「MarsEdit」を導入する
早速始めますインストール
基本的なことはこちらのサイトに丁寧に書いてありました
ここで、ちょっとつまずいたのは、
「リモート投稿」の、XML-RPCにチェック
でした。
けっこう探してたどり着いたのがこの説明
でした。
今のWordPressのバージョンには必要ないってことなんですね。
スッキリしました
続いて
パーマリンク
これも、つい最近知ったばかりなのですが、要はWordPressで作った記事のアドレスを何にするか、ちゅーことでした。
WordPressで記事名でパーマリンクを作る設定にしていると、日本語の場合、
http://masahiro1007.info/develop/iphone%E7%AD%89%E3%81%A7%E4%BD%BF%E3%81%88%E3%82%8B%E3%83%87%E3%83%95%E3%82%A9%E3%83%AB%E3%83%88%E3%83%95%E3%82%A9%E3%83%B3%E3%83%88/
こんなんなってしまって非常に美しくありません。(そういう問題?)
そこで、その日本語題を英語に適当に書きなおすんです
そうすると
http://masahiro1007.info/develop/contact-form-7
となって、一応どんなサイトか推定できます。
前置きが長くなりましたが、
これをやるための設定が
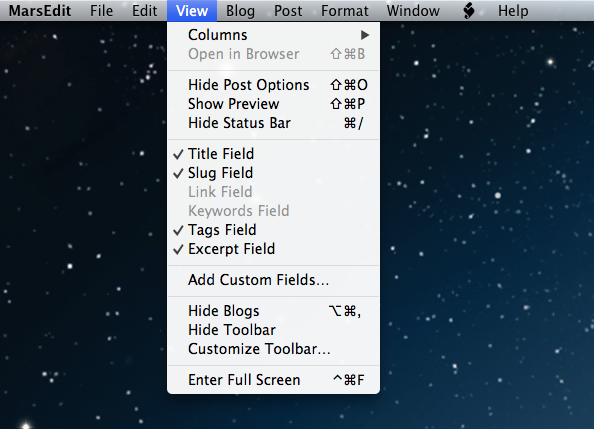
View>Slug Field にチェックを入れること

するとこんな感じになります。

とりあえず、今回はここまで、
次回に続きます。«前へ 「今さら聞けない」ターミナルの起動法【Mac 10.8】の場合 次へ» 必ず結果が出るブログ運営テクニック100 プロ・ブロガーが教える“俺メディア”の極意
あわせて読みたい
-

FC2でもMarsEditを快適に!【カテゴリー設定とHTML】
-

FC2でもMarsEditを快適に!【絵文字を使う】
-

FC2でもMarsEditを快適に!【改行の反映を解決しよう】
-

「文章力の基本」で誰も教えてくれないテクニックをゲット!でもイタい〜
-

MarsEditで自分の過去記事のタイトルのリンクと外部記事のリンクを簡単に作る
-

私がブログをちゃんと書こう!と勇気付けられた素晴らしい記事
-

WordPressでいろんなサイズのサムネイルを使う時の処理
-

WordPressでmoreタグで続きを読むが表示されない時にやったこと
-

ブログ初心者のMarsEditを導入シリーズ第二弾【プレビューの調整】



















